Hướng dẫn chuyển ảnh bitmap sang vector (Corel, AI, PS)
Bạn cần chuyển ảnh bitmap sang vector nhưng chưa có bài viết nào hướng dẫn cụ thể. Hôm nay, Sắc Kim sẽ hướng dẫn bạn cách chuyển ảnh bitmap sang vector dễ dàng và nhanh nhất.
Chúng tôi từng viết bài chi tiết về khái niệm ảnh bitmap và vector. Nếu chưa biết 2 loại ảnh này là gì thì bạn hãy xem để tìm hiểu trước nhé.

Ảnh bitmap (bên trái) và ảnh vector sau khi hoàn thành bài viết này
Trong nội dung tôi chia sẽ dưới đây, tôi sẽ làm trên 2 phần mềm chuyển ảnh sang vector thông dụng nhất là Illustrator và Corel. Ở phần cuối bài, tôi sẽ gửi cho bạn thêm một số trang web chuyển ảnh từ bitmap sang vector online ở dưới.
Trước khi làm, bạn cần phải có 2 công cụ hỗ trợ đó là Corel và Illustrator, hãy xem qua cách cài đặt ở link bên dưới:
Hướng dẫn cách cài corel X7 không bị bắt bản quyền
và
Hướng dẫn cài Adobe Adobe Illustrator CC 2018
Mục lục bài viết
Chuyển từ file ảnh sang vector trong ai (convert image to vector illustrator)
Cách chuyển bitmap sang vector bằng illustrator gồm 5 bước, bạn hãy thực hiện tuần tự theo các bước sau để có kết quả chính xác nhất.
Bước 1: Chọn hình ảnh chuyển thành vector
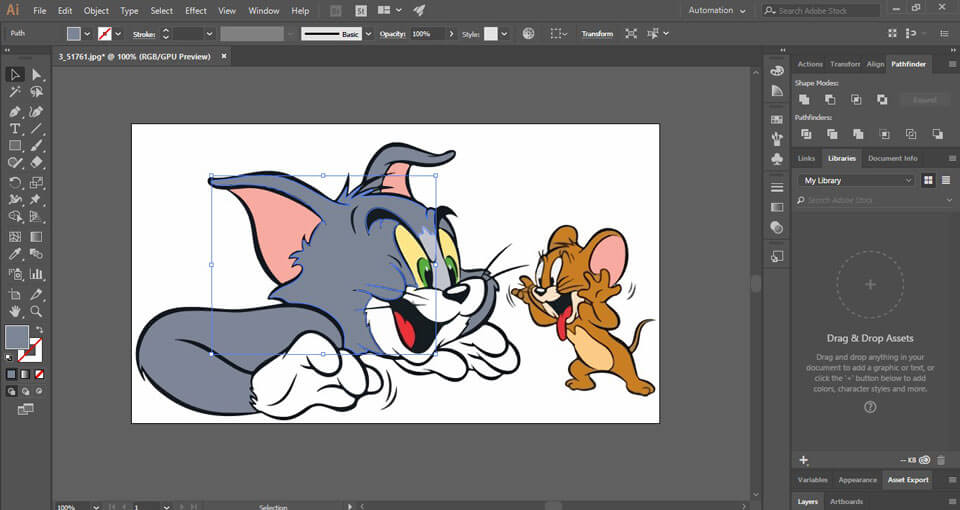
Điểm lưu ý trước khi chuyển ảnh là không phải tấm ảnh nào cũng có thể chuyển thành vector được. Nếu hình ảnh phức tạp nhiều chi tiết thì sẽ không dễ chuyển thành vector. Loại ảnh thích hợp nhất là loại ảnh được lấy từ các phim hoạt hình 2D. Dưới đây tôi sẽ chọn hình ảnh Tom & Jerry, đây là hình ảnh sẽ được dùng để chuyển sang vector.
Tốt nhất bạn nên chọn hình ảnh có màu đơn giản, đừng chọn hình ảnh như thiên nhiên, phim hành động sẽ gây khó khăn khi chuyển. Những hình ảnh với tông màu đơn giản sẽ hỗ trợ chuyển đổi dễ hơn.

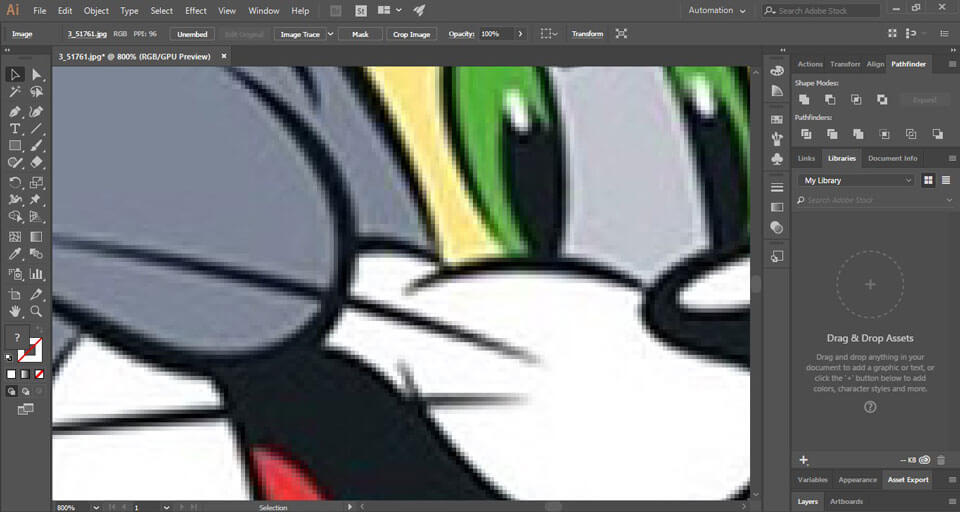
Mở ảnh cần chuyển thành vector trong photoshop, ở đây khi phóng to chúng ta thấy ảnh bị bể rất nhiều
Bước 2: Sử dụng công cụ image trade
Công cụ này cho phép lấy thông tin màu sắc, tạo thành bản sao. Những điểm ảnh có chung màu sẽ được gom thành 1 mảng vector.
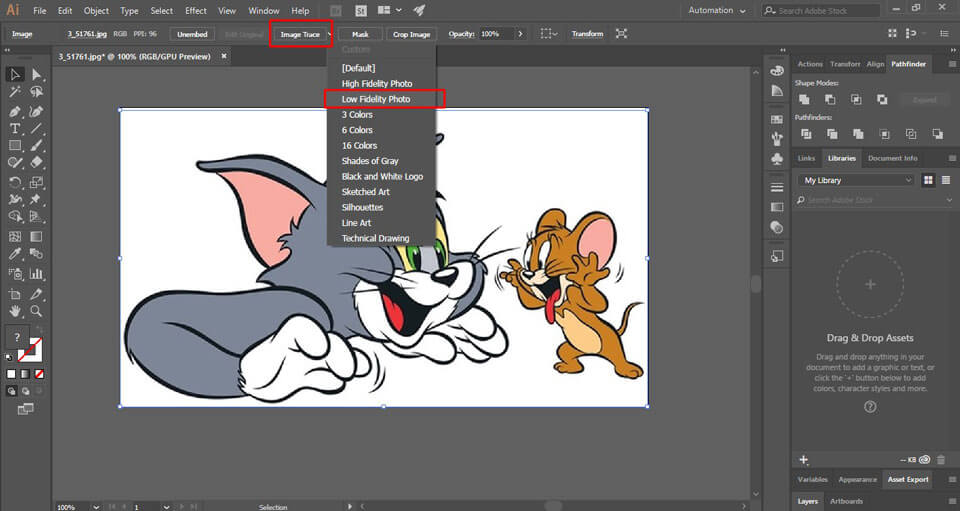
Sau khi mở ảnh, nhấp vào ảnh để chọn thiết lập cho hình ảnh đó. Bạn phải chọn chế độ hiển thị các chức năng như tôi khoanh đỏ trên hình. Sau đó nhấp vào trình đơn bên cạnh Image Trace và nhấp tùy chọn 1 trong 2 High Fidelity Photo hoặc Low Fidelity Photo.

Image Trace -> Low Fidelity Photo
Với kinh nghiệm của tôi thì chế độ Low Fidelity Photo thích hợp cho ảnh độ phân giải thấp. Còn High Fidelity Photo dành cho ảnh độ phân giải cao. Hình trên là ảnh trước khi chọn sang chế độ Low Fidelity Photo. Đó là hình ảnh đang ở chế độ pixel (ảnh bitmap)
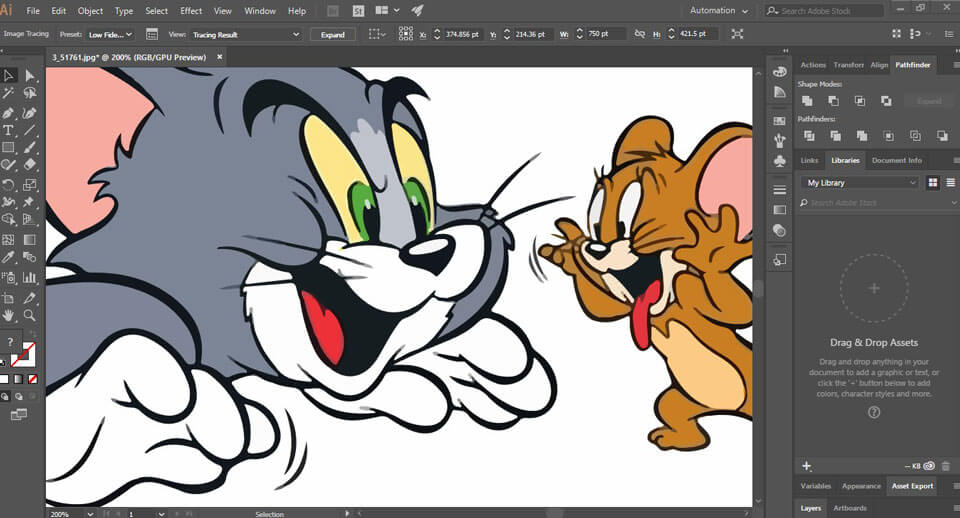
Còn đây là kết quả sau khi thực hiện.

Chúng ta thấy ảnh bắt đầu xuất hiện vector và không còn rổ khi bị phóng to nữa
Sau quá trình này, hình ảnh đã chuyển sang dạng vector. Khi đó, bạn có thể phóng to hoặc thu nhỏ cho phù hợp mà không sợ bể hình. Nhìn vào bức hình tổng thể thì các chi tiết có trên hình không bị thay đổi nhiều.
Bước 3: Phân ra các nhóm màu
Hình ảnh sau khi chuyển sang là 1 nhóm vector. Để kết thúc quá trình chuyển sang vector, bạn cần tách những nhóm màu ra riêng để thao tác dễ dàng hơn. Để thực hiện, hãy chọn hình ảnh và nhấn Expand ở đầu cửa sổ.

Ảnh sau khi xuất ra thành 1 nhóm vector
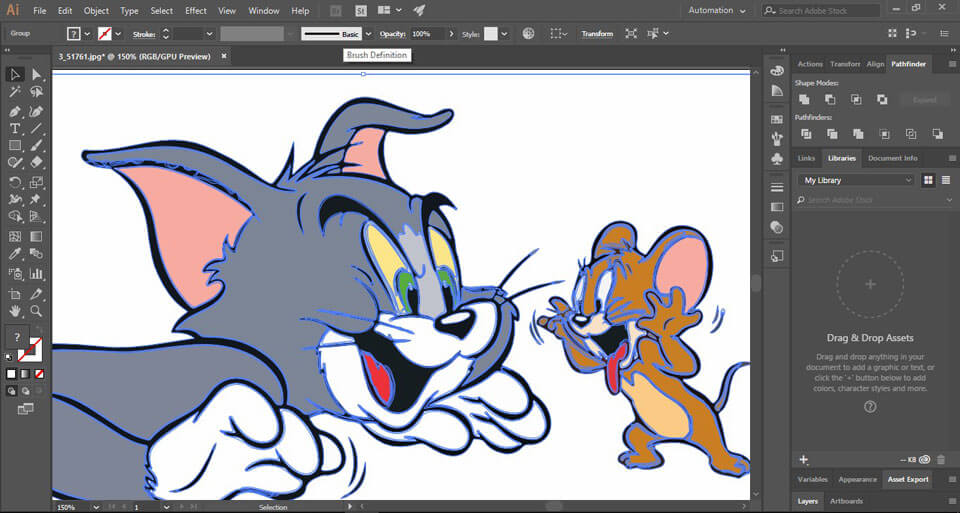
Khi chọn chế độ này phần mềm sẽ cho ra những mảng màu tạo nên hình ảnh đó. Hình ảnh bây giờ là tập hợp các mảng màu, khi chọn hình sẽ ra những điểm màu xanh. Khi chọn hình ảnh, click chuột phải vào ảnh -> chọn ungroup để tách ra, đây là cách tách vector trong AI.
Sau khi hoàn thành, bạn có thể thao tác hoặc sửa đổi từng mảng vector theo mong muốn. Đồng thời khi nhìn sang Tab Layout, bạn sẽ thấy hình ảnh đã tách ra nhiều layout khác nhau.

Sau khi ungroup, bạn có thể tách thành những đường vector riêng theo nhóm màu để tô màu bạn thích
Bước 4: Chỉnh sửa hình vector của bạn nếu muốn
Sau khi chuyển xong, bạn có thể xóa, thêm, bớt, nhân đôi, đổi màu layout nếu muốn.
Bạn có thể tô màu mảng vector bằng cách nhấp vào 1 layout và chọn Select > Same > Fill Color.
Nếu bạn muốn chỉnh màu hoặc mở rộng trên mảng vector cụ thể. Hãy làm bằng cách chọn layer -> sử dụng công cụ Direct Selection.
Sau khi chọn layer rồi, bạn có thể điền thêm màu bổ sung vào bằng cách dùng công cụ Pen Tool hoặc Brush.
Bước 5: Lưu lại hình ảnh của bạn
Đây là sản phẩm sau khi hiệu chỉnh vector và xóa nền trắng.
Bây giờ nhiệm vụ của bạn là lưu file để dễ dàng chỉnh sửa trong lần tiếp theo. Có nhiều định dạng file bạn có thể xuất ra là: PDF, AI, EPS, SVG. Trong trường hợp này tôi sẽ chọn đuôi SVG.
Muốn xuất ra hãy chọn File> Export> Export As, chọn đuôi cần xuất là SVG. Tiếp theo, bạn chọn đường dẫn cần lưu file và tiến hành lưu.
Vậy là chúng ta đã hoàn thành chuyển ảnh bitmap sang vector qua illustrator.

Hình ảnh sau khi được xuất ra, ví dụ về file jpg
Xem thêm: Tự thiết kế danh thiếp của bạn trong Word
Cách chuyển ảnh bitmap sang vector trong corel
Trong phần 2 của bài, chúng tôi sẽ hướng dẫn cách chuyển ảnh bitmap sang vector trên Corel Draw. Mọi bước thực hiện được hướng dẫn qua video dưới đây.
Cách chuyển ảnh sang vector trong photoshop
Phần mềm thứ 3 chúng tôi muốn giới thiệu đến bạn là cách chuyển ảnh bitmap sang vector trên photoshop. Để học cách chuyển ảnh sang vector bằng photoshop, bạn vui lòng xem qua video được Hoàng Phúc Photoshop chia sẻ dưới đây:
Vẫn còn những trang web hướng dẫn chuyển ảnh sang vector online dễ dàng. Bạn hãy truy cập vào các trang sau để thực hiện:
https://vectormagic.com/
https://www.vectorizer.io/
Ngoài các công cụ và phần mềm giới thiệu ở trên còn có những công cụ khác giúp bạn thực hiện việc chuyển ảnh bitmap sang vector. Chúc bạn thực hiện thành công.
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Droid4X 2021 Offline Installer Download (Windows 32/64 bit)
- Mua nick shopee trắng – Bán Tài Khoản Phụ Shopee 0984001780
- Bản đồ xe bus Hà Nội mới nhất năm 2021
- Sau 8 năm, bí kíp căn góc quay báu vật Đột Kích giờ chỉ đáng vứt sọt rác vì lý do này
- Hướng dẫn sao lưu toàn bộ dịch vụ Google sang Gmail dự phòng Thủ thuật
Bài viết cùng chủ đề:
-
Review top 4 máy bắn vít DCA nổi bật, chất lượng nhất
-
2 bước thực hiện cuộc gọi video trên Facebook – QuanTriMang.com
-
Dễ dàng sửa lỗi máy tính desktop và laptop không lên màn hình
-
Cách thu hồi, lấy lại tin nhắn SMS lỡ gửi nhầm trên iPhone, Android – Thegioididong.com
-
Hướng dẫn Set thêm RAM ảo cho máy tính Win 7/ 8 /10
-
Ổ cứng bị hỏng có khôi phục dữ liệu được không?
-
Cách check mã vạch 697 biết ngay là hàng nội địa Trung xịn xò
-
Mô hình nến Spinning Tops (Con Xoay) – Kienthucforex.com
-
Hướng dẫn cách cài đặt, khóa màn hình chờ máy tính win 7 – Blog hỗ trợ
-
Những hình ảnh Fairy Tail đẹp nhất
-
Cách ghép nối AirPods với PC, Mac và thiết bị khác – QuanTriMang.com
-
Tranh tô màu hươu cao cổ đơn giản, đẹp nhất dành cho bé yêu
-
Lạc Việt: Phần mềm TRA từ điển dịch tiếng Trung kinh điển (Máy tính) (Update 2021) ⇒by tiếng Trung Chinese
-
4 loại máy lọc nước tại vòi Panasonic được ưa dùng – Minh Long Home
-
Top 9 từ điển tiếng Nhật tốt nhất giúp học tiếng Nhật hiệu quả
-
So sánh 4 hãng ắc quy ô tô tốt nhất hiện nay | G7Auto.vn
