Hướng Dẫn Cách Thêm Bình Luận Facebook Vào Web Không Dùng Plugin
4.7/5 – (32 đánh giá)
Đối với web/blog sử dụng mã nguồn mở WordPress thì việc chèn thêm bình luận Facebook vào web là khá đơn giản vì có rất nhiều plugin hỗ trợ bạn làm việc này.
Nhưng việc cài nhiều plugin cho web là điều không cần thiết vì nó có thể sẽ làm web của bạn chậm hơn. Điều này mình cũng có nói đến trong bài viết hướng dẫn tăng tốc WordPress.
Vậy nên bạn sẽ cần giải pháp thay thế để có thể thêm bình luận Facebook vào web mà không cần dùng plugin. Bài viết này sẽ hướng dẫn cho bạn cách chèn thêm bình luận Facebook vào website chi tiết nhất mà không phải cài plugini nào.
Hướng dẫn cách thêm bình luận Facebook vào web không dùng plugin
Trước khi làm các bước dưới đây để thêm khung bình luận FB cho web bạn cần phải tạo cho mình 1 App Facebook để có thể lấy được App ID Facebook chèn vào đoạn code dưới đây.
Nếu bạn chưa biết cách tạo App Facebook hãy xem hướng dẫn này đã nhé: Hướng dẫn cách tạo Apps Facebook và cách lấy App ID Facebook
Việc tạo App Facebook là điều cần làm bởi sau này bạn muốn chèn nút like, share Facebook cho web hay chèn chat Facebook cho web cũng sẽ cần dùng đến App ID Facebook.
Sau khi đã có App Facebook và có được ID App thì bạn tiến hành theo các bước dưới đây để tích hợp comment Facebook vào web nhé.
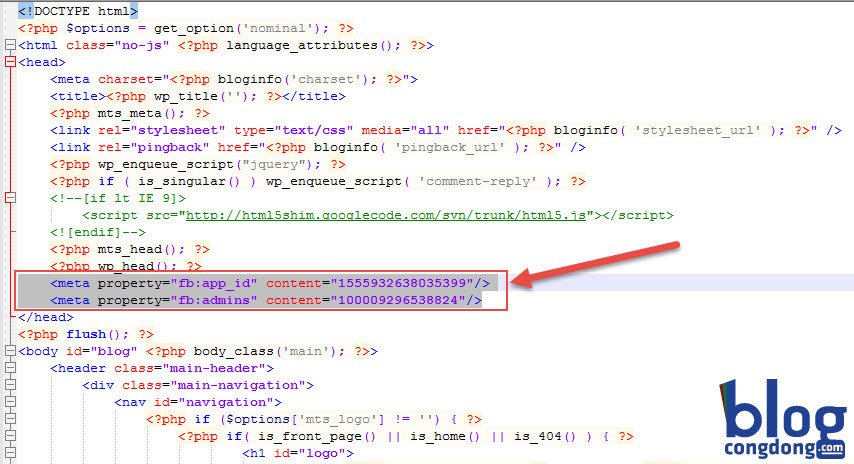
Bước 1: Bạn truy cập vào Giao diện (Appearance) ->Sửa (Editor) sau đó tìm file friend.com.vn và dán đoạn code sau vào giữa thẻ <head> và </head>
<meta property=”fb:app_id” content=”APP ID” /> <meta property=”fb:admins” content=”USER ID”/>
Nhớ thay APP ID thành App ID mà bạn lấy được từ App Facebook và USER ID là ID Facebook cá nhân để quản lý các bình luận.
Bạn có thể lấy USER ID bằng cách truy cập địa chỉ friend.com.vn và nhập link facebook cá nhân vào và ấn Find numeric ID, bạn sẽ thấy dãy số hiện ra đó chính là USER ID của bạn.
Sau khi thêm vào bạn sẽ thấy nó giống như này:

Tiếp nữa là bạn thêm đoạn code sau vào dưới cuối cùng của file friend.com.vn.
<!- Facebook JavaScript SDK -> <div id=”fb-root”></div> <script>(function(d, s, id) var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.6&appId=APP ID”; friend.com.vnrtBefore(js, fjs); (document, ‘script’, ‘facebook-jssdk’));</script> <!- End Facebook JavaScript SDK ->
Nhớ thay APP ID thành App ID của bạn vào đoạn code trên rồi Lưu file friend.com.vn lại.
Bước 2: Chèn đoạn code dưới vào cuối hoặc vào vị trí bạn muốn đặt khung bình luận trong file friend.com.vn hoặc file friend.com.vn.
Nếu bạn muốn thay toàn bộ khung bình luận WordPress thì bạn xóa hết nội dung trong file friend.com.vn và thay đoạn code dưới vào trong theme của bạn.
<?php if( comments_open() ): ?> <div id=”facebook-comments”> <h3 id=”reply-title”>Bình luận</h3> <fb:comments href=”<?php the_permalink(); ?>” num_posts=”5″ width=”100%”></fb:comments> </div> <?php endif; // end comments_open() ?>
Trong đoạn code này bạn có thể sửa chữ “Bình luận” thành bất kỳ chữ gì để làm tiêu đề khung bình luận và sửa số “5” thành số comment hiển thị trên 1 trang bạn muốn đặt. Sau khi xong bạn nhớ lưu lại nhé.
Bây giờ xóa cache web (nếu có). Sau đó vào 1 bài viết nào đó kiểm tra xem đã hiển thị khung bình luận lên chưa nhé.
Ngoài cách chèn khung bình luận mình vừa hướng dẫn bạn cũng có thể tham khảo hướng dẫn chèn comment Facebook vào WordPress bằng plugin
Cách giữ lại comment Facebook khi đổi domain/sửa URL bài viết
Như trong hướng dẫn thêm bình luận Facebook ở trên thì các bạn đã thêm khung bình luận theo URL bài viết. Điều này có 1 ưu điểm là khi bạn trả lời bình luận của họ, họ sẽ nhận được thông báo và khi click vào thông báo đó sẽ được dẫn về bài viết đang bình luận.
Nhưng nếu sau này bạn muốn đổi domain hay sửa lại đường dẫn bài viết thì mọi bình luận sẽ không còn được hiển thị nữa.
Nếu bạn muốn sử dụng bình luận Fb mà sau này có đổi domain hay URL thì chúng ta sử dụng thuộc tính ID để định danh cho bình luận.
Để giữ lại bình luận thì trong Bước 2 ở trên bạn dùng đoạn code này để thêm vào file friend.com.vn hoặc friend.com.vn. Bạn chú ý nó sẽ khác với code trên ở đoạn bôi đỏ:
<?php if( comments_open() ): ?> <div id=”facebook-comments”> <h3 id=”reply-title”>Bình luận</h3> <fb:comments xid=”<?php the_ID(); ?>” num_posts=”5″ width=”100%”></fb:comments> </div> <?php endif; // end comments_open() ?>
Thiết lập tự động đăng bình luận lên Fanpage Facebook
Việc thiết lập này sẽ giúp cho các fan của bạn dễ dàng tương tác với các thành viên khi một ai đó bình luận trên bài viết sẽ được tự động đăng lên Fanpage của bạn.
Để làm việc này chúng ta chỉ cần thao tác khá đơn giản như sau. Truy cập vào trang kiểm duyệt bình luận Facebook tại đây: friend.com.vn/tools/comments.
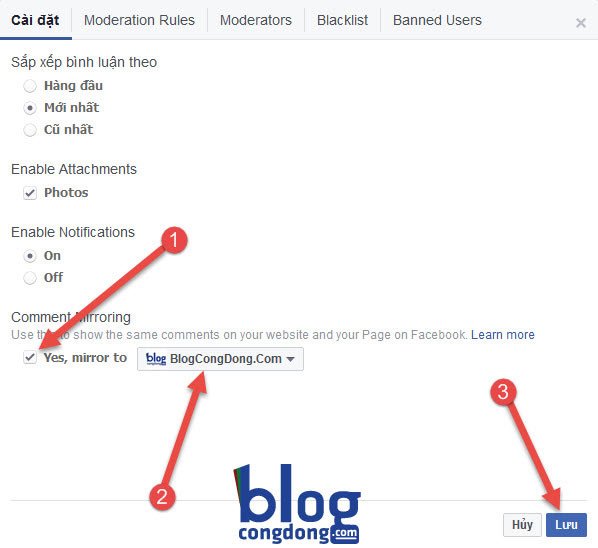
Bạn click vào nút Cài đặt như hình dưới.
P/s: Tại trang quản lý bình luận này bạn có thể xóa bình luận hoặc cấm bất kỳ ai đó không cho bình luận.

Tại đây bạn có thể thiết lập tùy ý cho khung bình luận Facebook trên web. Nhưng việc chúng ta cần làm ở đây là tick vào Yes, mirror to rồi chọn fanpage của web xong rồi Lưu lại như hình dưới.

Lưu ý: Thiết lập đồng bộ comment facebook và web này chỉ có tác dụng với bài viết được đăng sau khi bạn thiết lập. Với các bài viết đăng trước đó chức năng này sẽ không hoạt động.
Chia sẻ thêm: Hướng dẫn tích hợp Chat Facebook vào website rất đơn giản
Lời kết
Như vậy trong bài viết này mình đã hướng dẫn các bạn cách thêm bình luận Facebook vào web mà không cần dùng tới plugin nào cũng như 1 số thiết lập liên quan hữu ích khi bạn sử dụng comment facebook cho web.
Nếu có vẫn đề gì trong quá trình thực hành bạn cứ để lại ý kiến trong khung bình luận dưới để được giải đáp nhé. Chúc các bạn thành công!
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- 8 Cách sửa lỗi không Format được USB ( Thành công 100%)
- Tải ảnh từ iCloud về máy tính, tải video từ iCloud về máy tính không q
- Top 5 phần mềm ghép video online miễn phí, tốt nhất hiện nay
- Cách sử dụng Easy DriverPack, tự động tải driver cho máy tính
- Hướng dẫn cách chụp ảnh xoá phông trên iPhone chuyên nghiệp
Bài viết cùng chủ đề:
-
Sao kê tài khoản ngân hàng ACB-những điều cần biết
-
Cách khắc phục lỗi Voz không vào được bạn không nên bỏ qua
-
Acer Iconia B1-723 – Chính hãng | Thegioididong.com
-
Tắt mở màn hình iPhone cực nhanh, không cần phím cứng – Fptshop.com.vn
-
Cách rút gọn link Youtube
-
[SỰ THẬT] Review bột cần tây mật ong Motree có tốt không?
-
Chèn nhạc trong Proshow Producer, thêm nhạc vào video
-
Cách chuyển font chữ Vni-Times sang Times New Roman
-
Du lịch Thái Lan nên đi tour hay đi tự túc? – BestPrice
-
Hack Stick War Legacy Full Vàng Kim Cương Tiền ❤️ 2021
-
Cách reset Wifi FPT, đặt lại modem wifi mạng FPT
-
9 cách tra số điện thoại của người khác nhanh chóng, đơn giản – Thegioididong.com
-
Top 4 smartphone chạy chip Snapdragon 820 giá rẻ đáng mua – Tin công nghệ mới nhất – Đánh giá – Tư vấn thiết bị di động
-
Top 30 bộ phim Hàn có rating cao nhất mọi thời đại – Chọn Thương Hiệu
-
Top 9 game về chiến tranh Việt Nam bạn nên trải nghiệm ngay
-
EXP là gì? Ý nghĩa EXP trong game và các lĩnh vực khác