Tạo ảnh động trên Photoshop CS6, làm ảnh GIF trong CS6
Không chỉ là một trong những phần mềm chỉnh sửa ảnh mạnh mẽ và hiệu quả nhất hiện nay, Photoshop còn có những khả năng đặc biệt trong xử lý ảnh mà không phải ai cũng biết. Trong bài viết này Taimienphi sẽ hướng dẫn các bạn cách tạo ảnh động trên Photoshop CS6 một cách chi tiết và nhanh chóng nhất.
Bài viết liên quan
- Hướng dẫn cài Photoshop CS6 trên máy tính
- Chỉnh sửa lỗi mắt đỏ trong ảnh bằng Photoscape trên PC
- Viết chữ lên ảnh trong Photoshop CS6
- Cách tạo ảnh động bằng Photoshop, làm ảnh Gif đơn giản nhất
- Cách lưu ảnh trên Photoshop online
Adobe Photoshop là một trong các ứng dụng nổi tiếng nhất của hãng Adobe, một trong những công ty cung cấp các phần mềm thiết kế đồ họa nổi tiếng nhất thế giới hiện nay. Ngoài chỉnh sửa, tạo hiệu ứng cho ảnh, Photoshop CS6 còn có thể tạo nên các bức ảnh động ấn tượng không kém gìEasy GIF Animator, một trong các phần mềm tạo ảnh gif chuyên nghiệp hiện nay, bạn có thể sử dụng Easy GIF Animator để có sự so sánh về chức năng tạo ảnh động trên Photoshop CS6 nhé.
Cách Tạo Ảnh Động trên Photoshop CS6:
Trong phần minh họa này, Taimienphi sẽ làm ví dụ cụ thể bằng việc tạo ảnh động với dòng chữ “Taimienphi.vn”. Bạn cũng có thể tạo ảnh động từ các bức ảnh trong bộ sưu tập của mình một cách hoàn toàn tương tự như dưới đây, chỉ cần thay các chữ “Tai”, “mien”, “phi”, “.vn” bên dưới bằng các ảnh của bạn là được.
* Trước tiên bạn cần phải Tải và cài đặt Photoshop: Download Photoshop
Bản Photoshop CS6 tại đây: Download PhotoShop CS6
Bước 1: Tạo file Photoshop mới:
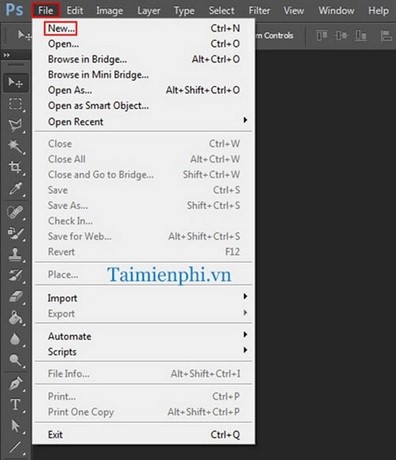
Bạn click File > New hoặc nhấn tổ hợp phím “Ctrl+N” để tạo 1 file photoshop mới:

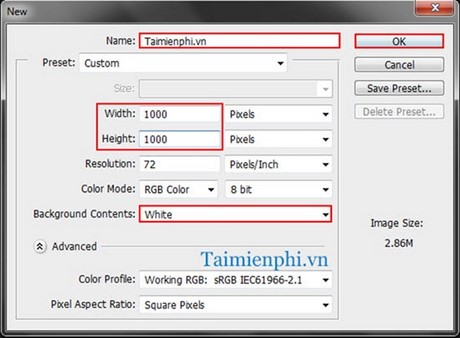
Tại cửa sổ mới hiện ra, bạn nhập các thông tin file cơ bản như sau:
– Name: Tên file– Width: Chiều rộng– Height: Chiều cao– BackgroundContents: Màu sắc background
Sau đó click “OK” để tiếp tục:

Bước 2: Tạo 4 layer text khác nhau cho các chữ “Tai”, “mien”, “phi”, “.vn”:
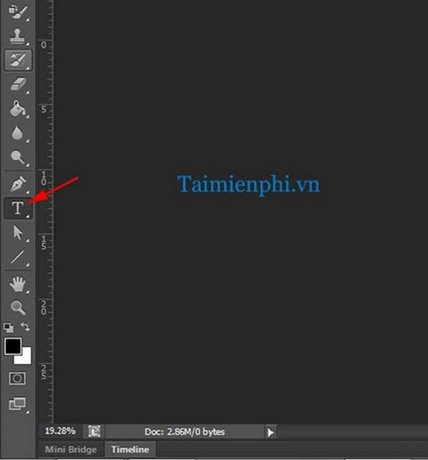
Bạn click chuột trái vào biểu tượng hình chữ T trên thanh công cụ hoặc nhấn phím tắt “T” trên bàn phím:

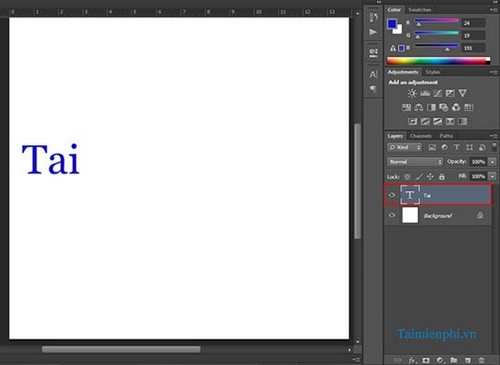
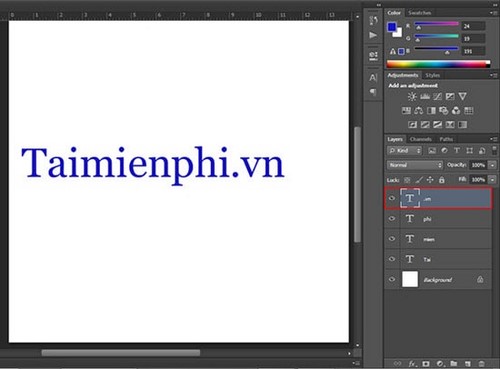
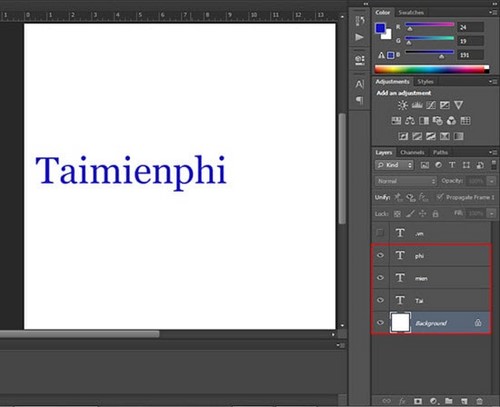
Tiếp theo, bạn click chuột vào khu vực thiết kế và nhập vào chữ “Tai”. Lúc này một layer text tương ứng với chữ này sẽ xuất hiện bên phải:

Tương tự, bạn tạo thêm 3 layer text khác nữa cho chữ “mien”, “phi”, “.vn” và đặt cho các chữ này nằm sát nhau như hình:

Bước 3: Tạo các Frame:
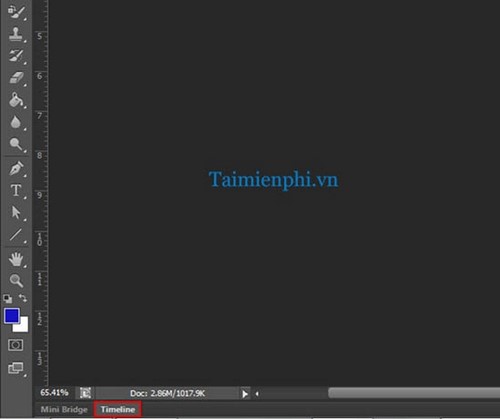
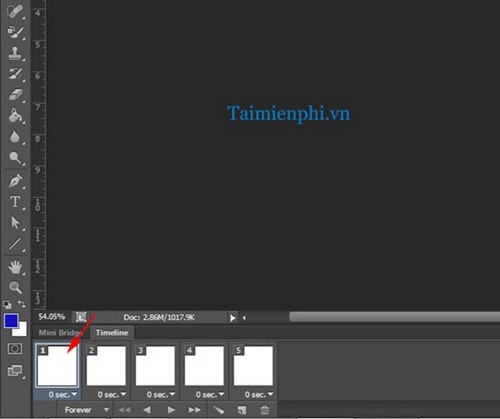
Bạn chọn Windows > Timeline trên thanh menu hoặc click đúp trực tiếp vào ô ghi “Timeline” ở góc dưới bên trái như hình:

Chú ý: Nếu máy tính của bạn sử dụng phiên bản Photoshop 10.0 trở lên thì bạn vào menu Windows > Animation để mở Animation thay vì mở Timeline. Còn nếu bạn dùng Photoshop 9.0 trở về trước thì bạn chỉ việc sử dụng tổ hợp phím “Ctrl+Shift+M” để mở Image Ready.
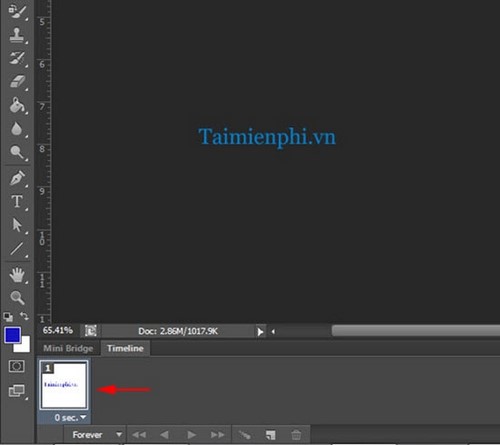
Lúc này khung chứa các Frame sẽ hiển thị ra:

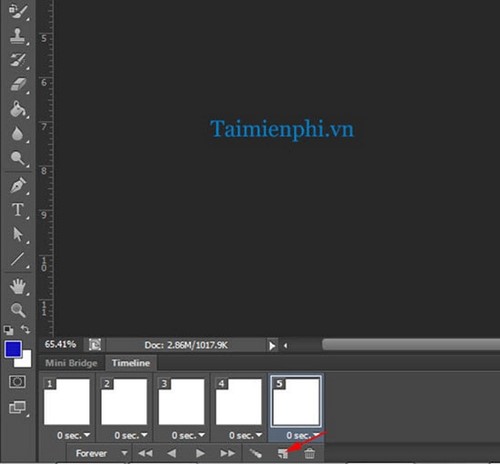
Bạn click 4 lần vào biểu tượng dulicates selected Frames dạng hình vuông gấp một góc ngay cạnh biểu tượng thùng rác như hình để tạo ra 4 Frame tương tự Frame hiện tại tương ứng với 4 layer text vừa tạo bên trên:

Bước 4: Cài đặt hiển thị của các Layer để tạo ảnh động:
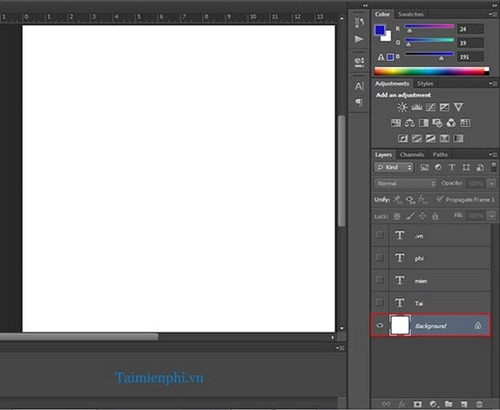
Bạn click chuột trái để chọn Frame 1:

Rồi bạn tắt hết hiển thị (tắt biểu tượng con mắt) của các layer text ở khung layer bên phải đi, chỉ để hiển thị layer Background:

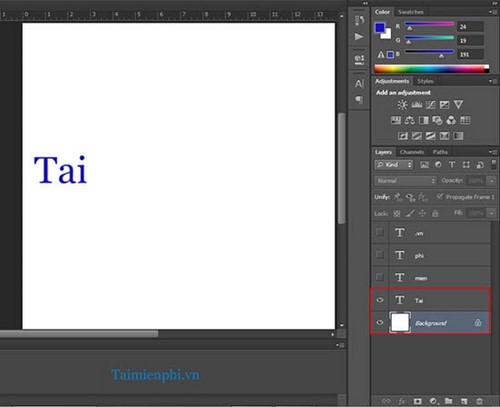
Tương tự, bạn chọn Frame 2 và để hiển thị layer background cùng layer text đầu tiên có chữ “tai”:

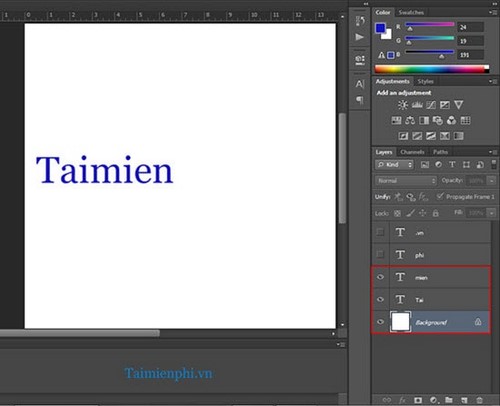
Frame 3 hiển thị Background cùng 2 layer text của chữ “Tai” và “mien” như hình:

Frame 4 hiển thị Background cùng 3 layer text của chữ “Tai”, “mien” và “phi”:

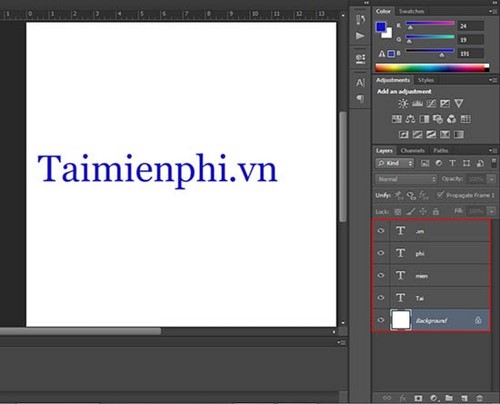
Frame 5 với cả 5 layer hiển thị như bên dưới. Đến đây bạn đã cài đặt xong hiển thị các layer text tương ứng với các Frame cho quá trình tạo ảnh động:

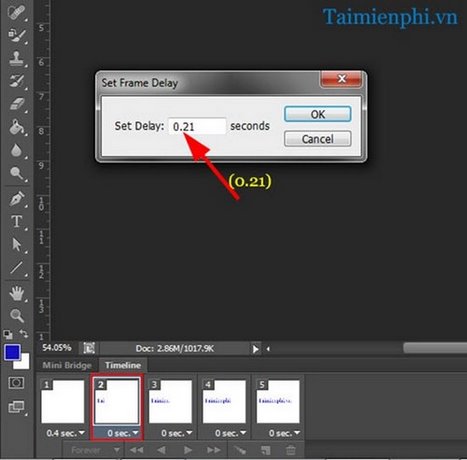
Bước 5: Thiết lập thời gian hiển thị của các Frame:
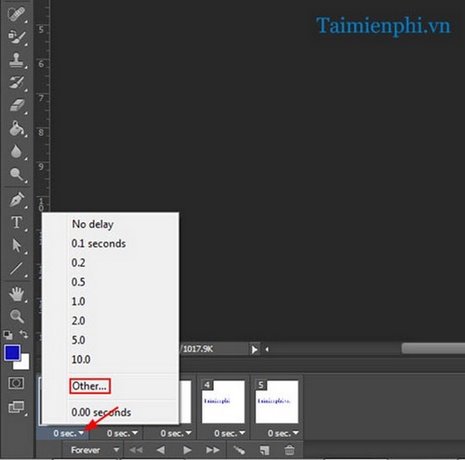
Bạn click vào ô tam giác quay xuống và chọn các khoảng thời gian hiển thị mặc định hoặc chọn “Other” để điền một mức thời gian khác tùy ý:

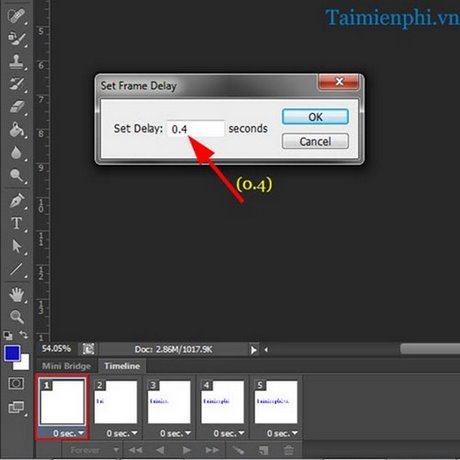
Ví dụ ở đây Frame 1 được Taimienphi chọn thời gian hiển thị là 0.4 giây. Mức thời gian này được đặt tùy thuộc vào việc bạn muốn ảnh động chạy nhanh hay chậm:

Tương tự chọn thời gian hiển thị cho 4 Frame còn lại, ví dụ ở đây tất cả các Frame này Taimienphi đều chọn chung là 0.21 giây:

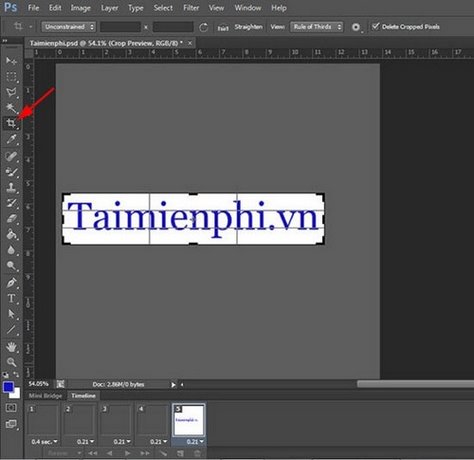
Để có được Background vừa vặn với độ lớn của text bạn gõ vào thì bạn sử dụng công cụ Crop Tool. Bạn dùng chuột trái để chọn vùng crop rồi nhấn “Enter” để crop background cho phù hợp với text:

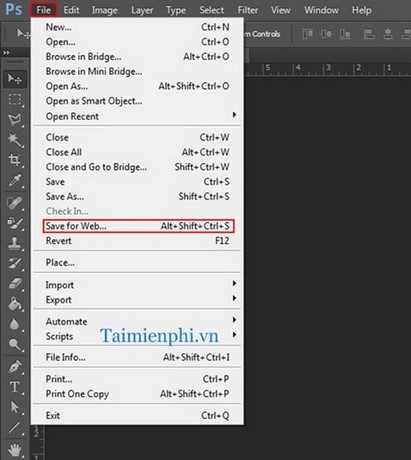
Cuối cùng bạn chọn File > Save for web hoặc nhấn tổ hợp phím “Alt+Ctrl+Shift+S” để lưu file ảnh động:

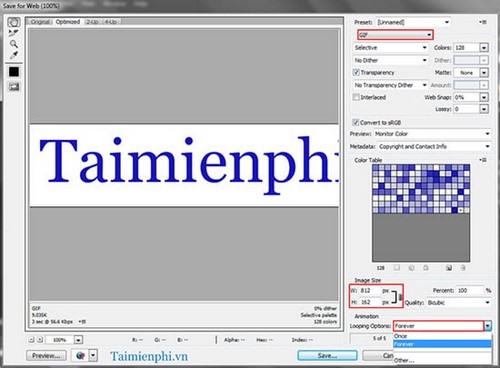
Bạn chọn kiểu ảnh là GIF và chọn kích thước ảnh mong muốn.
Ở phần Looping Options:
– Forever : Cho ảnh động chạy mãi mãi.- Other : Cho ảnh động chạy theo số lần lặp lại cụ thể.

Và đây là kết quả ảnh động mà Taimienphi vừa minh họa cho các bạn, như vậy là chúng ta đã hoàn tất việc tạo ảnh động trên Photoshop CS6.

- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Người dân ngoại tỉnh có thể làm căn cước công dân ở TP HCM – Báo Người lao động
- Chia sẻ tài khoản Quizlet Plus free 2021 ( mới nhất )
- Mở tài khoản MB Bank số đẹp miễn phí (free), cách đổi số đẹp và biểu phí
- Hình Nền Cute, Dễ Thương Đẹp Nhất Cho Máy Tính,Điện Thoại
- Buffalo WZR-HP-G300NH Nfiniti Power Router
Bài viết cùng chủ đề:
-
Cách chơi Truy Kích không giật lag, chơi Truy Kích mượt hơn
-
Realtek PCIe GBE Family Controller là gì? Cách khắc phục Realtek PCIe GBE Family Controller khi gặp sự cố
-
Diễn viên “Tân Tam Quốc” 2010: Người bị tẩy chay, kẻ biến mất khỏi showbiz
-
Printer | Máy in | Mua máy in | HP M404DN (W1A53A)
-
5 cách tra cứu, tìm tên và địa chỉ qua số điện thoại nhanh chóng
-
Công Cụ SEO Buzzsumo Là Gì? Cách Mua Tài Khoản Buzzsumo Giá Rẻ • AEDIGI
-
Cách giới hạn băng thông wifi trên router Tplink Totolink Tenda
-
Sự Thật Kinh Sợ Về Chiếc Vòng Ximen
-
Nên sử dụng bản Windows 10 nào? Home/Pro/Enter hay Edu
-
"Kích hoạt nhanh tay – Mê say nhận quà" cùng ứng dụng Agribank E-Mobile Banking
-
Cách gõ tiếng Việt trong ProShow Producer – Download.vn
-
Câu điều kiện trong câu tường thuật
-
Phân biệt các loại vạch kẻ đường và ý nghĩa của chúng để tránh bị phạt oan | anycar.vn
-
Gỡ bỏ các ứng dụng tự khởi động cùng Windows 7
-
Cách xem, xóa lịch sử duyệt web trên Google Chrome đơn giản
-
PCI Driver là gì? Update driver PCI Simple Communications Controller n




